After acquisition, Instructables moved to Autodesk’s Pier 9 where thousands of monthly visitors need an introduction to what Instructables is. I was commissioned (outside of work) to build a large (52″) touch-screen display. I used the web browser as the display platform both for its familiarity, and its portability. A web-based version was easy to make public.

An extensive writeup of how the Galaxy was developed is documented in the Instructable. This was an early journey into WebGL for me (my first, I believe), so it included a lot of learning along the way.
The big challenges, once I chose WebGL as the path forward, related to figuring out how to make the Galaxy look natural and move fluidly without animating each star separately. I ended up creating several “clusters” of stars that move together, but along slightly different axes and in different directions.
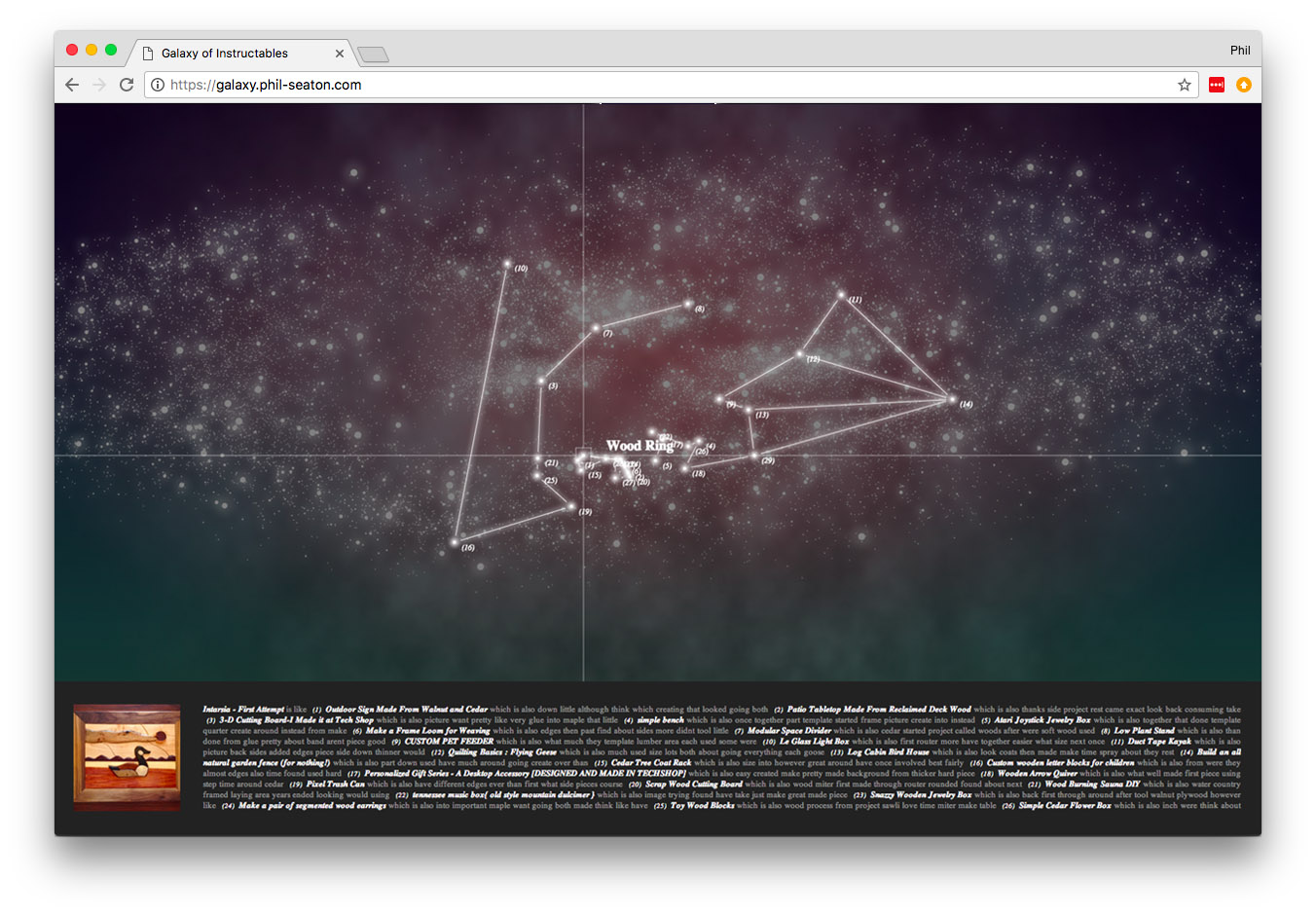
Other interesting explorations: procedural code that can draw something that feels like a constellation connecting an individual author’s stars (hint: no overlapping lines, mostly closed shapes but occasional open edges, no more than five connections to any one star). Other procedural code (written in processing) to make “nebulous” looking background images. Collecting data from Instructables APIs to represent approximately 20,000 of the most popular projects (written in Python, but not part of the repo).
Dates: 2012 – 2013
Explorations: Particle Systems in WebGL, Vertex and Fragment Shaders, Suggestive Constellations and Clouds
Technologies: JavaScript (ThreeJS / WebGL, KineticJS), Processing, A tiny bit of Python
Github: Repo includes the entire application, excluding bits that touch private Instructables APIs
Live Demo: https://galaxy.phil-seaton.com/ Search for an author to see their projects (try “randofo” or “pseaton”) in a constellation. From a project click its category to see the cluster of related projects light up bright!